One of the number one metrics that Google uses to rank you site is page speed. If your site is slow, users tend to have a bad experience. Search engines don’t want to send people to sites that will give them bad UX so you’ll eventually drop out of site if you’re not careful. There is good news, however. There are a few common issues that are easy and quick to fix that can help you on your journey to having a better UX for your website. We’ve listed some of the simplest ways for you to fix your poor page speed below.
Believe it or not, a recent Google study shows that 53 percent of mobile site visitors will abandon a website if it takes more than 3 to pull up. You may think that’s absurd, but why should they have to wait? There hundreds of businesses to choose from with the click of a button in the same niche as you and they can get there much faster by going somewhere with better speed.
Simple Fixes: Improve Your Page Speed for SEO
Image Sizes
Let’s take a look at a random example to give you a better visual of how common this mistake can be. At random, we’ve chosen a local toy store in our area and provided you with a snippet of their home page below. Take a look at the toy image we highlighted in red below.
Now, when we right-clicked on the toy truck on this page and opened the image in a different tab, we got this:
The image was more than twice the size of what they display. You simply don’t need more than what you’re going to show on the page. This is a common mistake because it’s usually due to laziness. You can easily resize images to what you need using programs like Photoshop. This will drastically reduce the file size of images.
File Size
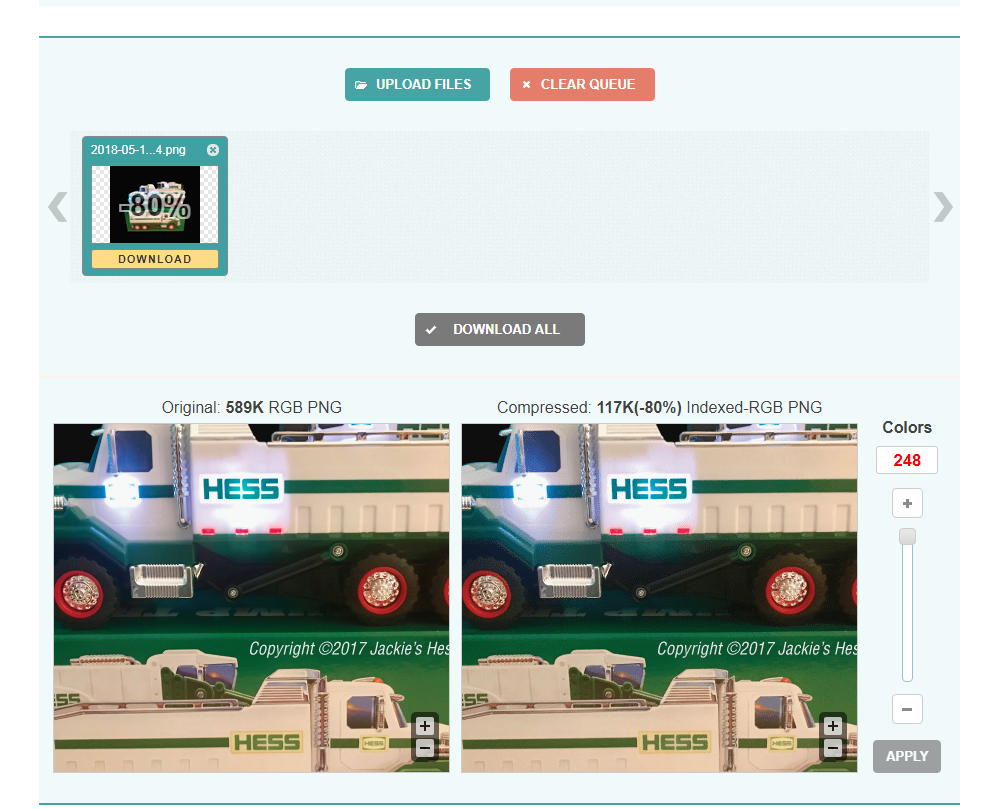
Another option, if you can’t decrease the size of the actual picture, is to reduce the quality of your photo to reduce the actual file size of the image. You can accomplish this by using the free site Optimizilla, which allows you to import your photos and choose the size and quality you want for them. Often you can reduce the size by 60% without even seeing a difference.
Unused JavaScript
This one might seem a little more obvious but if you don’t work with code, some templates use features that still run even if you don’t utilize them.
Typically, problems arise with this when you have handy JavaScript features on one page, but don’t necessarily need it on others; it just kind of defaults to running on every page of your website. You’ll see this a lot with plugins in WordPress. A problem arises with some JavaScript.
As a simple example, let’s say that you’re a band and you have an events page that shows all your upcoming venues, pretty important, right? On this specific page, they have a feature that allows people browsing the page to save the event of their choosing to their Outlook calendar to set a reminder. This is enabled by JavaScript and contained within the header file. However, the other pages of the website don’t need or even use this feature. Yet, it loads on every page “just in case.” This will slow down your page speed tremendously and is pretty common to see with features like this.
You need to go through the features on your website that are run by JavaScript and decide what is absolutely essential and if it is, then see if you need it on every page of your site.
Conclusion
A lot of what slows down a website is completely within your control. We highly recommend using Google PageSpeed Insights to test what factors could be slowing down your site, then taking that the steps shown above to solve these issues.
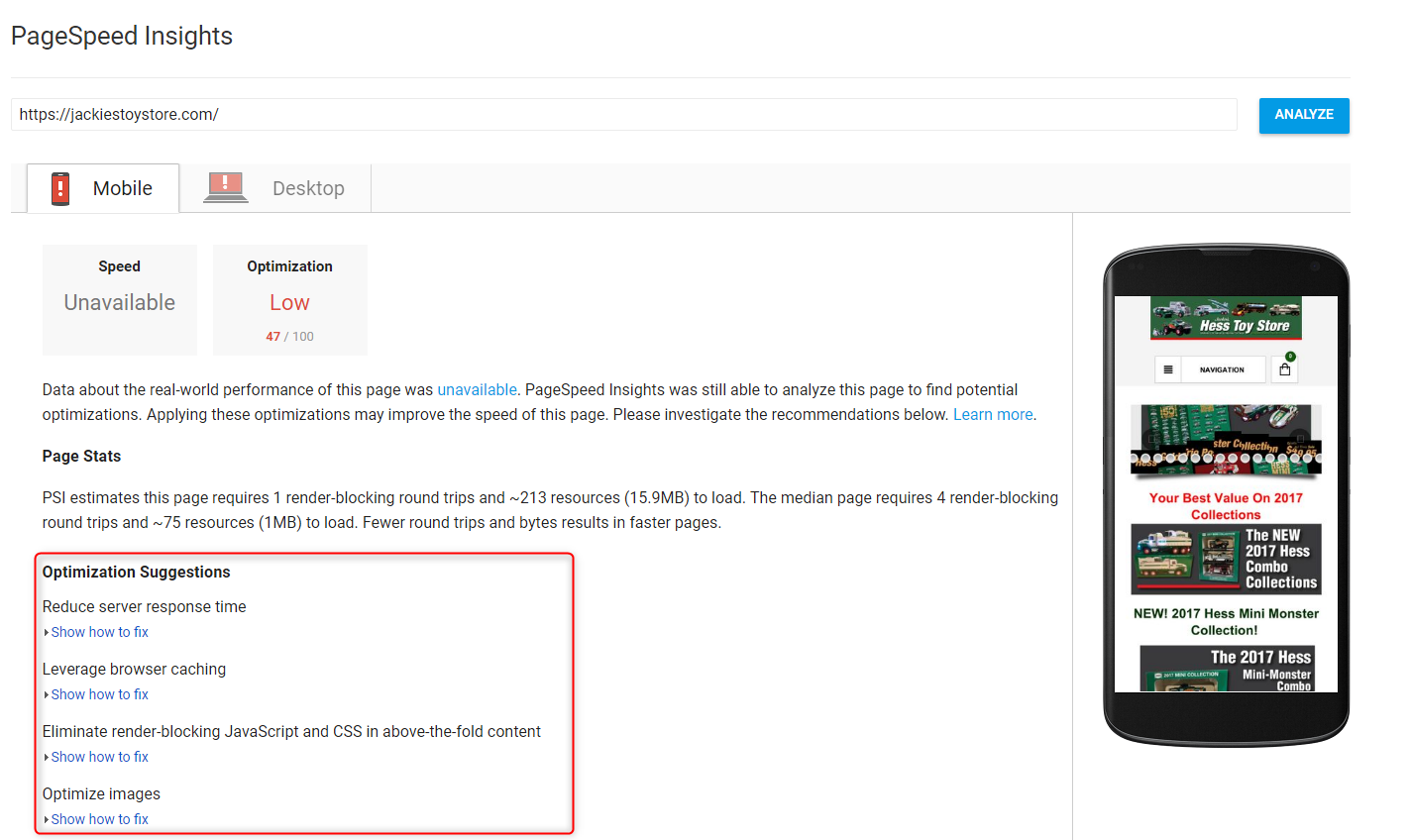
Just for fun, let’s run that toy site through this tool to see what issues come up:
If you can tackle these three common issues, you’re likely going to have a faster page load speed and help your SEO efforts. Sometimes a small amount of effort can yield a big difference!
The tool shows that, as we stated, the biggest factor in the site’s slow speeds are the image sizes. They add an extra 3.8 seconds to this site. The sum total of your page load time should be less than 2 seconds. If it takes your images almost 4 seconds to load, not even counting the rest of your page, you know you’re in bad shape.
If you need help getting your website in shape and improving the overall speed of your site, then contact the team at WebCroppers today to see what we can do for you!